La conception de l'écran de configuration de l'écran tactile HMI comporte trois éléments
hmi (écran tactile), également appelé "écran tactile", "panneau tactile", est une sorte d'appareil LCD inductif qui peut recevoir des signaux d'entrée tels que le toucher, lorsqu'il est en contact avec les boutons graphiques de l'écran, le système de retour tactile sur l'écran peut piloter divers dispositifs de connexion selon le programme préprogrammé, qui peut être utilisé pour remplacer le panneau de boutons mécanique, et créer un effet audio et vidéo vif à travers l'écran LCD. L'interface à écran tactile et les autres concepts de conception d'interface sont les mêmes, c'est-à-dire "axés sur les personnes", de sorte que l'utilisateur lors du premier contact avec l'interface ressentira un coup d'œil, n'a pas besoin de beaucoup de formation peut facilement commencer à utiliser, de sorte que la première opération de l'utilisateur pour obtenir un sentiment heureux.
La conception de l'écran tactile HMI comprend principalement la mise en page, le message et la couleur.
1. Disposition: La disposition de l'écran est différente selon la fonction avec un focus différent. Chaque domaine fonctionnel doit être ciblé et sa fonction évidente. Quelle que soit la conception de la fonction, la disposition de l'écran doit suivre les cinq principes suivants.
1) Principe d'équilibre :
Assurez un style cohérent de tous les objets à l'écran, tels que les fenêtres, les boutons et les feuilles de lei. La taille, l'effet de relief et la police des étiquettes et la taille de la police des boutons à tous les niveaux sont cohérentes, et la couleur des boutons et la couleur d'arrière-plan de l'interface sont cohérentes. Faites attention à l'équilibre entre le haut, le bas, la gauche et la droite de l'écran. N'accumulez pas les données, un affichage surchargé produira également de la fatigue visuelle et des erreurs de réception.
2) Principe d'anticipation :
Tous les objets à l'écran, tels que les fenêtres, les boutons, les menus, etc. doivent être traités de manière cohérente afin que les actions des objets puissent être attendues.
3) Le principe d'économie :
Autrement dit, tout en fournissant une quantité suffisante d'informations, mais en prêtant également attention àsimple et clair.
4) Principe de commande :
L'ordre dans lequel les objets sont affichés doit être organisé selon les besoins. Les interfaces peuvent être conçues comme des boucles, et si vous exécutez un grand nombre d'interfaces, un système structurel logique doit être conçu pour ouvrir l'interface. Choisissez une structure simple et permanente pour que l'opérateur comprenne rapidement comment ouvrir l'interface.
5)Régularisation :
L'écran doit être symétrique, affichant les commandes, les dialogues et les lignes d'invite dans un système d'application conçu pour être aussi uniforme et régulier que possible.
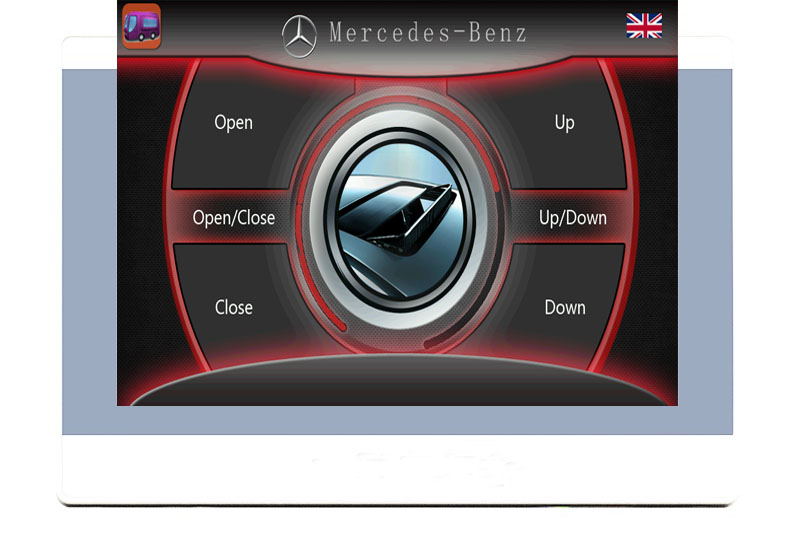
Afin de fournir suffisamment d'informations tout en gardant l'interface concise, une disposition hiérarchique et hiérarchique des contrôles est utilisée dans la conception. Hiérarchie signifie diviser les contrôles en groupes selon leurs fonctions et affiner chaque groupe en plusieurs niveaux selon leurs relations logiques.
Les boutons de premier niveau sont utilisés pour contrôler les fenêtres contextuelles et les masques des boutons de second niveau afin d'assurer la simplicité de l'interface. La hiérarchie signifie que les boutons à différents niveaux sont étendus verticalement dans différentes zones, avec des lignes de démarcation claires entre les zones.
L'utilisation d'un bouton pour faire apparaître les boutons de niveau inférieur tout en masquant les autres boutons du même niveau rend la relation logique plus claire.Évitez le surpeuplement de l'écran, qui semble intuitivement encombré. Rendez l'écran symétrique et équilibré entre la gauche et la droite, de sorte que les expressions horizontales et verticales soient claires.
2.Texte et phraséologie : En plus d'apparaître comme support d'affichage du texte, le texte et la phraséologie doivent être affichés lors de la conception des en-têtes, des titres, des messages d'invite, des commandes de contrôle, des sessions et d'autres fonctions. Le format et le contenu du texte et de la conception de la phrase doivent être notés comme suit.
1) Attention à la simplicité des phrases
Évitez d'utiliser le jargon informatique; essayez d'utiliser des phrases affirmatives au lieu de phrases négatives; utiliser la voix active au lieu de la voix passive ; utilisez des phrases polies mais pas trop catégoriques pour la conversation textuelle ; mettre en œuvre des principes psychologiques pour différents utilisateurs ; évitez autant que possible d'abréger les mots anglais; utiliser des verbes pour décrire les opérations dans les étiquettes des boutons et des touches de fonction. Parce que trop de langage ne fait pas ressortir le thème, le langage est simple, clair et intuitif.
2) Format
Dans la conception d'affichage de l'écran de l'interface homme-machine hmi, un écran ne doit pas contenir trop de texte, s'il doit y avoir plus de texte, essayez de diviser la page de groupe, en gras, de changer la police et d'autres traitements au niveau des mots clés, mais autant de texte pair que possible l'uniformité des polices. Mots anglais en plus du slogan, essayez d'utiliser des minuscules et faciles à reconnaître la police.
3)Contenu de l'information
L'affichage du contenu de l'information doit non seulement utiliser des expressions concises et claires, mais aussi des phrases simples familières aux utilisateurs, et essayer de ne pas utiliser les écrans de défilement gauche et droite. Lorsqu'il y a plus de contenu, il doit être divisé en sections vides ou en petites fenêtres pour faciliter la mémorisation et la compréhension. Les champs importants peuvent être utilisés en gras et en clignotant pour attirer l'attention et renforcer l'effet, et il existe divers effets de renforcement, alors choisissez pour le réel. Phrases simples, mots clés et expressions groupées et en gras.
3.L'utilisation de la couleur: le déploiement de la couleur sur l'affichage de l'écran est également une conception importante, la couleur en plus d'être une technologie de renforcement efficace, mais a également une valeur esthétique. Lors de l'utilisation de la couleur, faites attention aux points suivants.
1) Limitez le nombre de couleurs affichées en même temps. Généralement, le même écran ne doit pas dépasser 4 ou 5 types, et différents niveaux et formes peuvent être utilisés pour faire correspondre les couleurs et augmenter la variation.
2) La couleur des objets actifs dans l'image doit être nette, tandis que les objets inactifs doivent être sombres. Les couleurs des objets doivent être aussi différentes que possible et la couleur de premier plan doit être plus claire, tandis que l'arrière-plan doit être plus sombre.
3) Essayez d'éviter les couleurs incompatibles assemblées, telles que le jaune et le bleu, le rouge et le vert, etc., sauf pourcomparaison.
4) Si une couleur est utilisée pour représenter une certaine information ou propriété d'un objet, il est important de faire comprendre à l'utilisateur la représentation et d'essayer d'utiliser les directives conventionnelles. Couleurs vives et représentations intuitives.

Bref, laIHM La conception de l'affichage doit finalement permettre d'obtenir un affichage agréable qui attire l'attention de l'utilisateur sur les informations les plus importantes, mais ne contient pas trop de stimuli contradictoires.
La conception duÉcran tactile IHM suit les principes suivants.
Principe orienté utilisateur : se placer dans le point de vue et la position de l'utilisateur pour considérer la conception de l'interface.
Le principe de facilité d'utilisation : la simplicité et la facilité d'utilisation est le principe le plus important de la conception d'interface.
Principe de praticité : la soi-disant praticité signifie qu'elle peut être acceptée par le système et l'utilisateur.