hmi (touch screen), also known as "touch screen", "touch panel", is a kind of inductive LCD device that can receive input signals such as touch, when contacted with the graphic buttons on the screen, the tactile feedback system on the screen can drive various connection devices according to the pre-programmed program, which can be used to replace the mechanical button panel, and create a vivid audio and video effect through the LCD screen. Touch screen interface and other interface design concept is the same, that is, "people-oriented", so that the user in the first contact with the interface will feel a glance, do not need much training can easily start to use, so that the user's first operation to get a happy feeling.
The design of the HMI Touch screen mainly includes Layout, Message and Color.
1. Layout: The screen layout is different depending on the function with different focus. Each functional area should be focused and obvious function. Regardless of which function design, the screen layout should follow the following five principles.
1) Balance principle:
Ensure consistent style of all objects on the screen, such as windows, buttons, and lei sheets. The size, bump effect and label font and font size of buttons at all levels are consistent, and the color of buttons and the background color of the interface are consistent. Pay attention to the balance of the top, bottom, left and right of the screen. Do not pile up the data, overcrowded display will also produce visual fatigue and reception errors.
2) Anticipation principle:
All objects on the screen, such as windows, buttons, menus, etc. should be handled consistently so that the actions of the objects can be expected.
3) The principle of economy:
That is, while providing a sufficient amount of information but also pay attention to simple and clear.
4) Order principle:
The order in which objects are displayed should be arranged as needed. Interfaces can be designed as loops, and if running a large number of interfaces, a logical structural system must be designed to open the interface. Choose a simple and permanent structure so that the operator can quickly understand how to open the interface.
5) Regularization:
The screen should be symmetrical, displaying commands, dialogues and prompt lines in an application system designed to be as uniform and regular as possible.
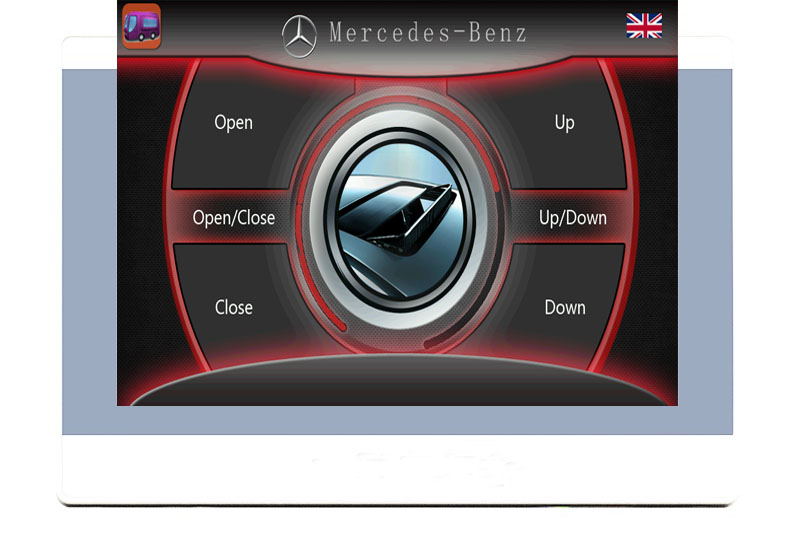
In order to provide enough information while keeping the interface concise, a hierarchical and hierarchical arrangement of controls is used in the design. Hierarchy means dividing the controls into groups according to their functions and refining each group into multiple levels according to their logical relationships.
The first-level buttons are used to control the pop-ups and hides of the second-level buttons to ensure the simplicity of the interface. Hierarchy means that buttons at different levels are vertically expanded in different areas, with clear demarcation lines between the areas.
Using a button to pop up the lower level buttons while hiding the other buttons of the same level makes the logical relationship clearer.Avoid overcrowding of the screen, which intuitively feels cluttered. Make the screen symmetrical and balanced between left and right, so that the horizontal and vertical expressions are clear.
2.Text and phraseology: In addition to appearing as the display media of the text, text and phraseology are to be displayed when designing headers, titles, prompt messages, control commands, sessions, and other functions. The format and content of the text and phrase design should be noted as follows.
1) Pay attention to the simplicity of phrases
Avoid using computer jargon; try to use affirmative sentences instead of negative sentences; use active voice instead of passive voice; use polite but not overly emphatic phrases for text conversation; implement psychological principles for different users; avoid abbreviating English words as much as possible; use verbs to describe operations in button and function key labels. Because too much language does not bring out the theme, the language is simple, clear and intuitive.
2) Format
In the hmi human machine interface screen display design, a screen should not have too much text, if there must be more text, try to divide the group page, bold, change font and other processing at the key words, but peer text as much as possible font uniformity. English words in addition to the tagline, try to use lowercase and easy to recognize the font.
3) Information content
Information content display should not only use concise and clear expressions, but also simple sentences familiar to users, and try not to use left and right scrolling screens. When there is more content, it should be divided into sections with blank or in small windows to facilitate memory and understanding. Important fields can be used in bold and blinking to attract attention and strengthen the effect, and there are various strengthening effects, so choose for the actual. Simple sentences, key words and phrases grouped and bolded.
3.The use of color: the deployment of color on the screen display is also an important design, color in addition to being an effective reinforcement technology, but also has aesthetic value. When using color should pay attention to the following points.
1) Limit the number of colors displayed at the same time. Generally, the same screen should not exceed 4 or 5 kinds, and different levels and shapes can be used to match the colors and increase the variation.
2) The color of the active objects in the picture should be sharp, while the inactive objects should be dark. The object colors should be as different as possible, and the foreground color should be brighter, while the background should be darker.
3) Try to avoid incompatible colors put together, such as yellow and blue, red and green, etc., unless for comparison.
4) If a color is used to represent a certain information or object property, it is important to make the user understand the representation and try to use conventional guidelines. Bright colors and intuitive representations.

In short, the HMI display design should ultimately achieve a pleasing display that directs the user's attention to the most important information, but does not contain too many conflicting stimuli.
The design of the HMI touch screen follows the following principles.
User-oriented principle: to stand in the user's point of view and position to consider the design of the interface.
The principle of ease of use: simplicity and ease of operation is the most important principle of interface design.
Practicality principle: the so-called practicality means that it can be accepted by the system and the user.

Copyright © 2026 Wuxi Mochuan Drives Technology Co.,Ltd 无锡默川传动技术有限公司- www.mochuan-drives.com All Rights Reserved.